Tag Manager has made some changes
Google Tag Manager is a powerful tool and one of the unique features is the ability to use preview mode for testing new and current tags on your site. Preview mode lets you look at the tags you are adding to a site, and make sure that they work and trouble shoot why they might not be working.
In the fall of 2020, Google released a new version of the preview tool and it works in a different capacity then it did previous to the update. If preview mode doesn’t appear to be working, is timing out, or is stating there is no site connection present, I’m going to tell you the number one trick I used to fix preview mode with the sites I work on. Afterward, I’m going to follow up with a few tips and tricks for troubleshooting google tag manager.
Turn Preview Mode On
Preview mode itself needs to run with the extension, Tag Assistant by Google. If you remember the old method, you could see the tags fire in the same window of the website your were inspecting. It was kind of handy having everything all in one window, and kind of annoying at the same time because it made getting to lower parts of the page a little difficult.
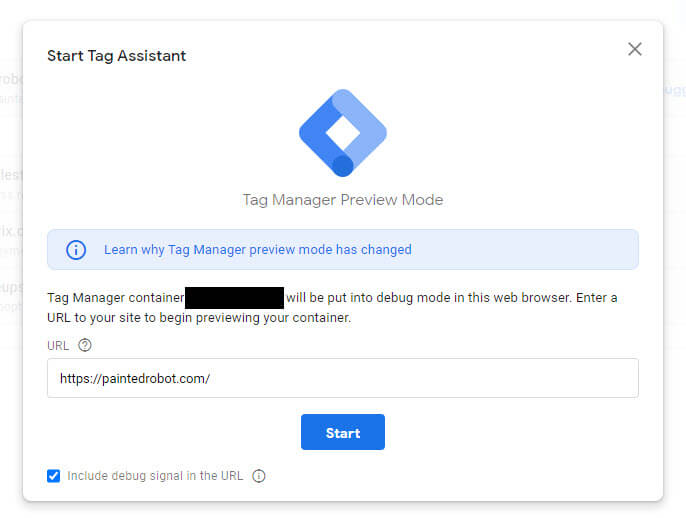
With the new rollout for preview mode and the debug tool, the new site will open in a separate tab. Now, when you hit preview, you will see this connection dialog box appear. Here is a list of steps to check, to see if the quick fix will work for you.

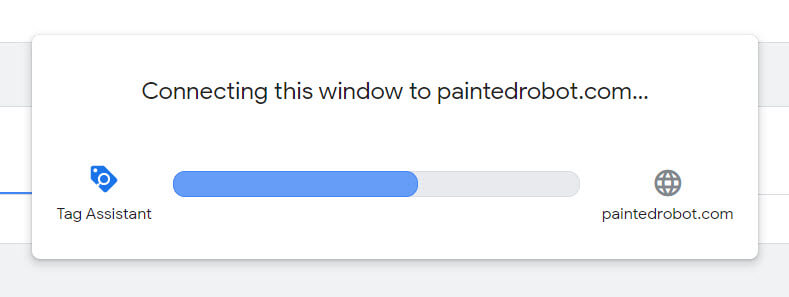
1. When you hit start, the website associated with the container will open in a new tab. Returning to the Tag Manager tab, you will see “connecting this window” to the site dialog box.

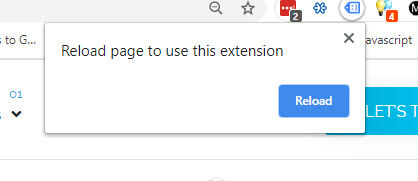
2. Now the error I was getting was, this connection would timeout. This could lead one down the rabbit hole of testing if snippets on the site are working, did I publish the container and so forth. The solution is quite simple. Returning to the browser tab where the site is loaded, it is as simple as hitting reload for Tag Assistant.

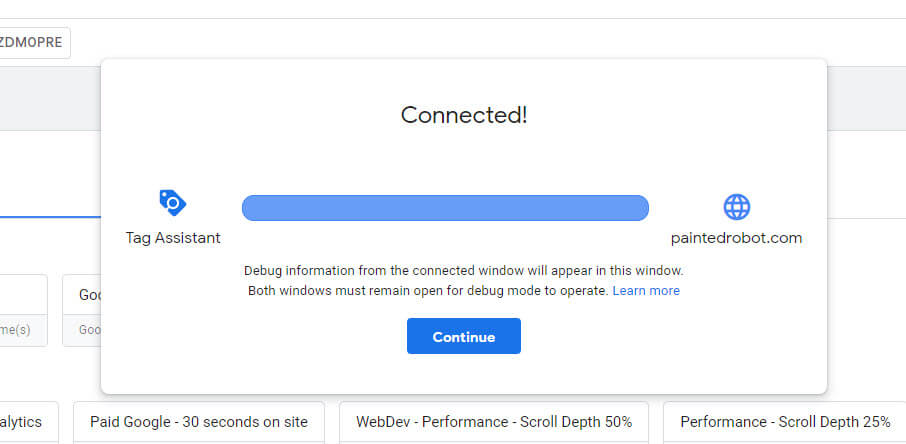
3. At this point, if you reloaded the page in time with the Tag Assistant extension, you should be connected.

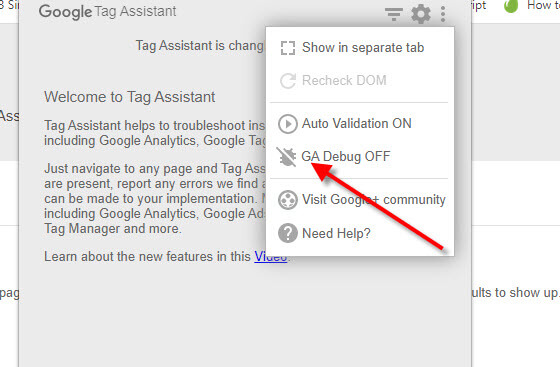
4. Now it is possible that did not work for you, as it did not work for me the first time. The final tip is in the settings. By clicking the 3-dot menu, a dropdown menu is presented which has an icon to turn the GA debug tool on and off. I simply had to turn it on, and everything worked fine on my end and tag manager connected.

Now if this hasn’t fixed your problem, then there is reason to believe it is something else. I have the privilege of having a mechanic for an older brother. Every time my car would breakdown, he would tell me “don’t overlook the obvious”. This turns out to be a great tip for trouble shooting.
Here is my list of other quick fixes to check
Which Container are you using?
Make sure you’re not logged into the wrong container snippet. If you have several tag manager accounts under your authority, confirm you are working with the correct container.
GTM Snippet
Is the Tag manager snippet installed properly on the site? Easiest way to check this is view the source code. View the source quickly by using CTRL U and making sure the script is posted after the opening Head tag, and after the opening body tag.
Container Changes
Have you been making changes to the container? Is it possible you haven’t published? If so, publish your container. It’s always okay as well to close your browser window go grab some coffee and then start with a fresh session.
Is the Snippet code correct?
Sometimes, and we all developers rarely make mistakes, but sometimes an accidental typo could alter the text of the snippet. All it takes is during the cut and paste process, a quick sneeze, and an accidental letter T being inserted in the wrong place that could cause a problem. Run a quick sanity check on the code.
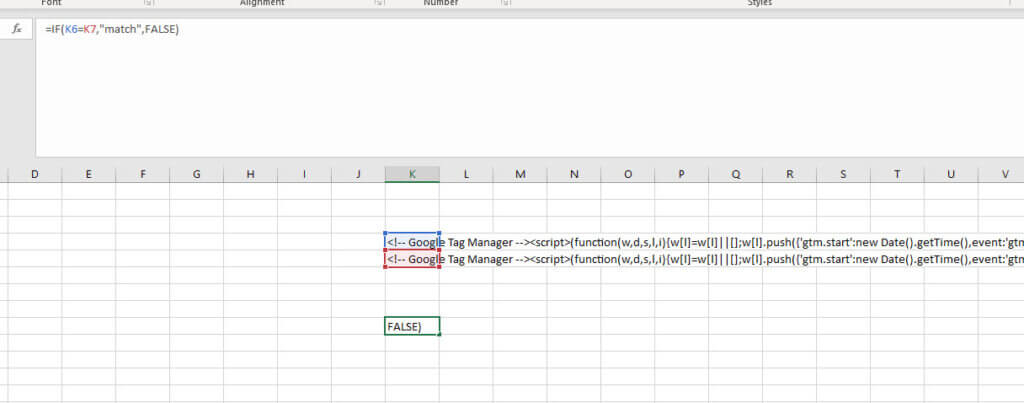
To do that, copy what you see in View Source then open an excel spreadsheet. A simple formula of “=IF(K6=K7,”match”,FALSE)” will give you your answer. Or simply eye it up.

Popups
This one is a bit obvious and if you’ve been using tag manager for a while, I don’t think it would be an issue, however I will say it… Make sure popups are turned off. As well, anything possibly blocking Tag manager, such as AdBlocker or other extensions.
The Correct GTM Container
Make sure you have the correct extension container selected in the top corner. Again, line this up with the source code on the site.
The Snippet
Inspect the snippet and make sure it looks correct overall. From Google it looks like this:
As well, your snippet can be found under Admin > Install Google Tag Manager.
Browser
What browser are you using? I will be honest, like most of my colleagues I am a bit of a browser snob. That being said, I also like to try new browsers and test sites under various views. Personally, I only use the Chrome browser to use Google Products.
HTTP
Rumour has it through the grapevine that preview mode doesn’t work well if a site does not have an SSL certificate. I personally haven’t run into this issue; however, it is worth mentioning and exploring if you’re working with a site that doesn’t have SSL.
Conclusion
In conclusion, this is what worked for me and what might help you if you’re running into Tag Manager Preview mode troubles. Google Tag Manager is a great tool, and it possesses a great deal of power for measuring your site, monitoring conversions and capitalizing on KPI’s to improve your bottom line. It can also be a bit daunting and at times, difficult to work with.
For further reading on Preview mode with Google Tag Manager, check out their support article on Preview and debug containers.
If you’re struggling with Google Tag Manager, we at PaintedRobot are here to help. We are experts in the field of measuring site performance with Google Analytics and Google Tag Manager, and we can help you improve your ROI.







